Quick Search:
User Case: How Do I Print Webpage Without Headers and Footers?
Print web page to PDF without the title and footer?
"I am using Opera 11.64 and 12 and I want to remove the title and footer text when printing to PDF. I only want the content. How can I remove the title, date, page number, and URL when printing to PDF?"
- Question from https://superuser.com/
Benefits of Saving Webpage as PDF Without Headers and Footers
Before delving into the methods, it's essential to grasp why one might want to remove headers and footers from a webpage when saving it as a PDF. Headers and footers often contain unnecessary information such as page numbers, URLs, or timestamps, which can clutter the document and distract readers from the main content. By eliminating these elements, you can create cleaner, more professional-looking PDFs that focus solely on the webpage's content.
- Improved readability: Removing unnecessary clutter enhances the readability of the document.
- Professional appearance: Clean PDFs without headers and footers have a more polished and professional look.
- Preservation of content: By excluding distracting elements, important content is preserved in its original form.
3 Methods to Save Webpage as PDF Without Headers and Footers
How to print webpages without headers and footers? There are 3 top ways you can choose.
Method 1: Using Browser Print Settings
One of the simplest ways to save a webpage as a PDF without headers and footers is by adjusting the print settings in your web browser.
Step 1: Open the Webpage
Navigate to the webpage you want to save as a PDF.
Step 2: Access Print Settings
Click on the browser's menu icon and select "Print" or press "Ctrl + P" (Command + P on Mac) to open the print dialog box.
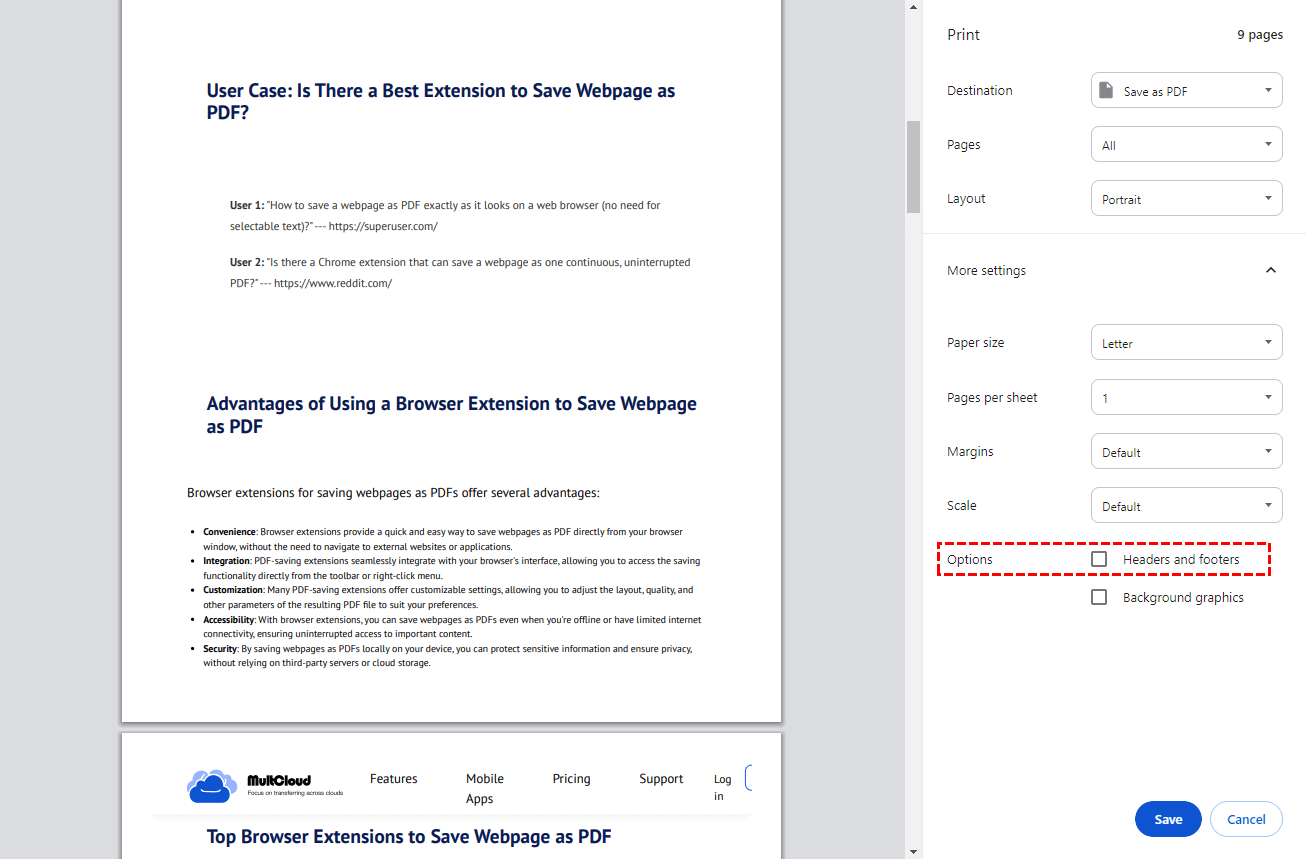
Step 3: Customize Print Settings
In the print settings menu, look for options to customize the header and footer settings. Depending on your browser, you may find checkboxes or dropdown menus to disable headers and footers.
Step 4: Save as PDF
Once you've disabled headers and footers, select "Save as PDF" as the destination and click on the "Save" or "Print" button to generate the PDF without headers and footers.
Method 2: Using the Browser Extension
If your browser lacks built-in options to customize print settings, you can install extensions specifically designed for saving webpages as PDFs without headers and footers, such as "MultCloud Save". This extension, designed for Google Chrome, can not only help save webpages as PDFs but save webpages as images without headers and footers.
Step 1: Install the Extension
Search for "MultCloud Save" and install it to your Chrome browser.
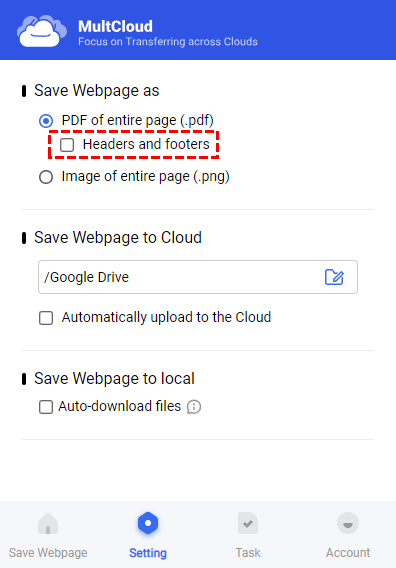
Step 2: Customize Settings
After installing the extension, navigate to the webpage you wish to save, sign up for MultCloud, and access the extension's settings. Look for options to disable headers and footers.
Step 3: Print Webpage to PDF
Once you've configured the settings according to your preferences, choose the "Convert" option provided by the extension to generate the PDF without headers and footers.
Step 4: Save to Local or Cloud
Once the conversion is finished, you can choose to either download the webpage as a PDF file to your local device or save it directly to your cloud storage.
In addition to the above plug-ins, as long as you register a MultCloud account, you can manage multiple cloud storage accounts on the same interface and easily complete data migration between them, for example:

- 🗹 Cloud Transfer: Transfer large amounts of cloud data in just a few clicks, e.g. Google Drive to S3.
- 🗹 Team Transfer: Easily merge corporate account data, e.g. merging 2 Google Workspace accounts.
- 🗹 Cloud Sync: Quickly synchronize multiple cloud account data in real time to obtain the latest content instantly.
- 🗹 Cloud Backup: Back up important photos to your home NAS device, e.g. backup iCloud Photos to Synology.
- 🗹 Image Saver: Free to save images and videos from Instagram to your devices or cloud accounts.
- 🗹 Remote Upload: Directly perform cloud torrent to cloud accounts without installing any parsing tool.
Method 3: Using Developer Tools
For users familiar with web development tools, utilizing browser developer tools can provide greater control over the printing process.
Step 1: Open Developer Tools
Right-click on the webpage and select "Inspect" or press "Ctrl + Shift + I" (Command + Option + I on Mac) to open the browser's developer tools.
Step 2: Toggle Device Mode
Within the developer tools, toggle device mode by clicking on the device icon or pressing "Ctrl + Shift + M" (Command + Shift + M on Mac) to simulate printing.
Step 3: Customize Print Settings
With device mode enabled, navigate to the print settings and adjust the header and footer options as desired.
Step 4: Save as PDF
Once you've disabled headers and footers, right-click on the webpage and select "Print" or press "Ctrl + P" (Command + P on Mac). Choose "Save as PDF" as the destination to generate the PDF without headers and footers.
Conclusion
Saving webpages as PDFs without headers and footers offers a convenient way to preserve online content while maintaining a clean and professional appearance. Whether using built-in browser settings, extensions, or developer tools, the methods outlined in this guide empower users to create polished PDF documents tailored to their preferences.
FAQs
1. Can I remove headers and footers from a webpage before printing it?
Yes, you can customize print settings in most web browsers to exclude headers and footers when saving a webpage as a PDF.
2. Will removing headers and footers affect the layout of the webpage when saved as a PDF?
No, removing headers and footers typically only eliminates additional information from the PDF document without altering the webpage's layout or content.
3. Can I automate the process of saving multiple webpages as PDFs without headers and footers?
Yes, you can use scripts or software solutions to automate the task of saving webpages as PDFs without including headers and footers.
4. Are there any drawbacks to saving webpages as PDFs without headers and footers?
One potential drawback is the loss of context, as headers and footers often provide valuable information such as page numbers and URLs.
5. Will the methods outlined in this guide work on all web browsers?
While the basic principles apply to most modern web browsers, the availability of specific features may vary. It's recommended to consult your browser's documentation for detailed instructions tailored to your platform.
MultCloud Supports Clouds
-
Google Drive
-
Google Workspace
-
OneDrive
-
OneDrive for Business
-
SharePoint
-
Dropbox
-
Dropbox Business
-
MEGA
-
Google Photos
-
iCloud Photos
-
FTP
-
box
-
box for Business
-
pCloud
-
Baidu
-
Flickr
-
HiDrive
-
Yandex
-
NAS
-
WebDAV
-
MediaFire
-
iCloud Drive
-
WEB.DE
-
Evernote
-
Amazon S3
-
Wasabi
-
ownCloud
-
MySQL
-
Egnyte
-
Putio
-
ADrive
-
SugarSync
-
Backblaze
-
CloudMe
-
MyDrive
-
Cubby