Quick Search:
Introduction to Printing HTML to PDF
In today's digital world, the need to convert HTML to PDF arises in various scenarios. PDF (Portable Document Format) is widely used for its compatibility across different platforms and devices, making it an ideal choice for sharing documents. Printing HTML to PDF allows you to preserve the layout, formatting, and content of a web page in a portable format.
Various Scenarios Where HTML to PDF Conversion is Useful
Printing HTML to PDF is crucial for preserving the content and layout of web pages in a format that is universally accessible and printable. It ensures that the information remains intact regardless of the device or software used for viewing. When HTML is converted to PDF, users can easily:
- Save online receipts and invoices for record-keeping.
- Create reports from web-based applications.
- Archive web content for offline access.
- Share web pages with colleagues or clients in a consistent format.
So, how do you print a html page to PDF? This post offers you 5 feasible ways. According to your preferences, you can choose one way to print HTML to PDF smoothly.
Way 1. Print a HTML Page to PDF Using the Browser Print Option
Many modern web browsers offer built-in features for printing web pages to PDF. Users can access these options through the browser's print dialog and choose the "Save as PDF" or similar function.
1. On Google Chrome:
Step 1. Open the HTML page in Chrome.
Step 2. Press Ctrl + P (or Cmd + P on Mac) to open the Print dialog.
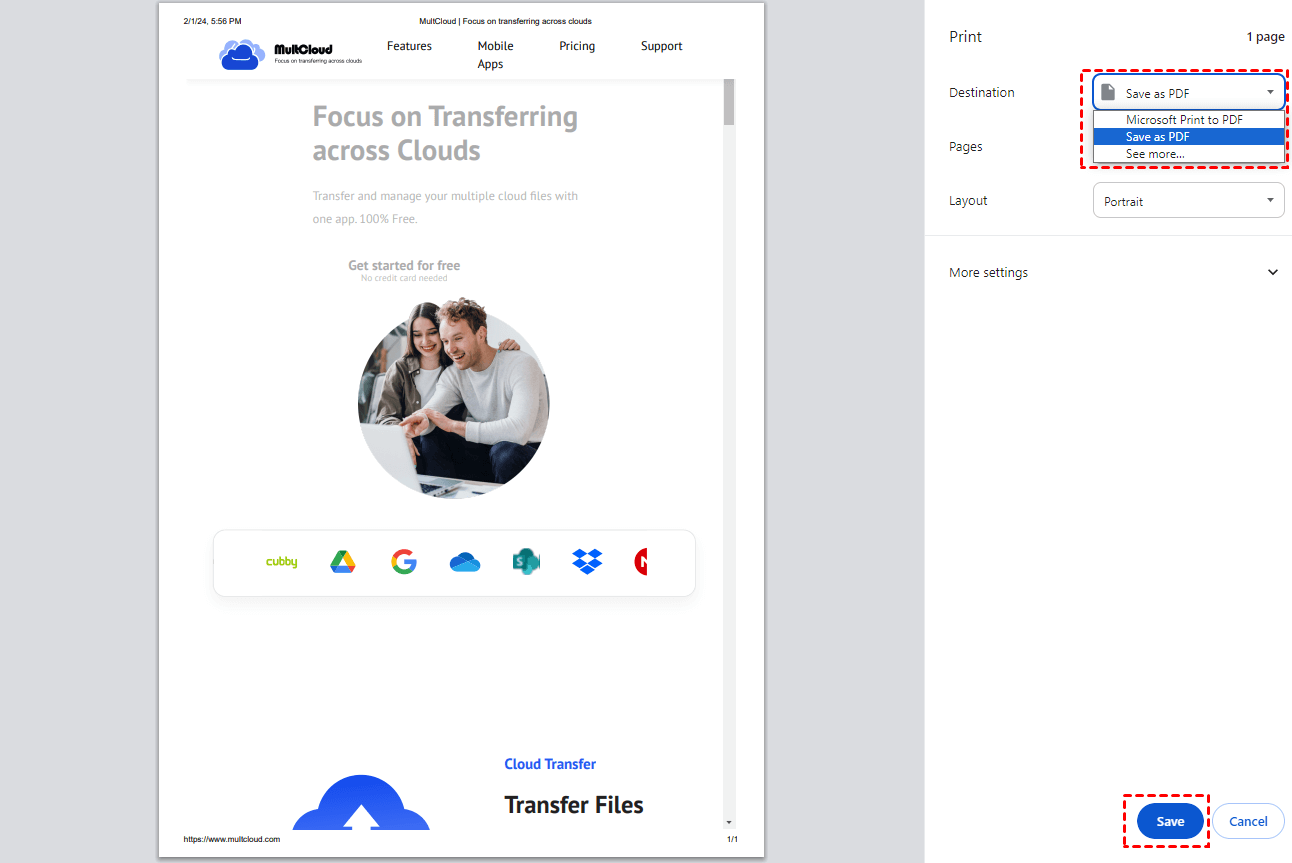
Step 3. In the Destination section, choose "Save as PDF".
Step 4. Click on the "Save" button to save the HTML page as a PDF file.
2. On Mozilla Firefox
Step 1. Open the HTML page in Firefox.
Step 2. Press Ctrl + P (or Cmd + P on Mac) to open the Print dialog.
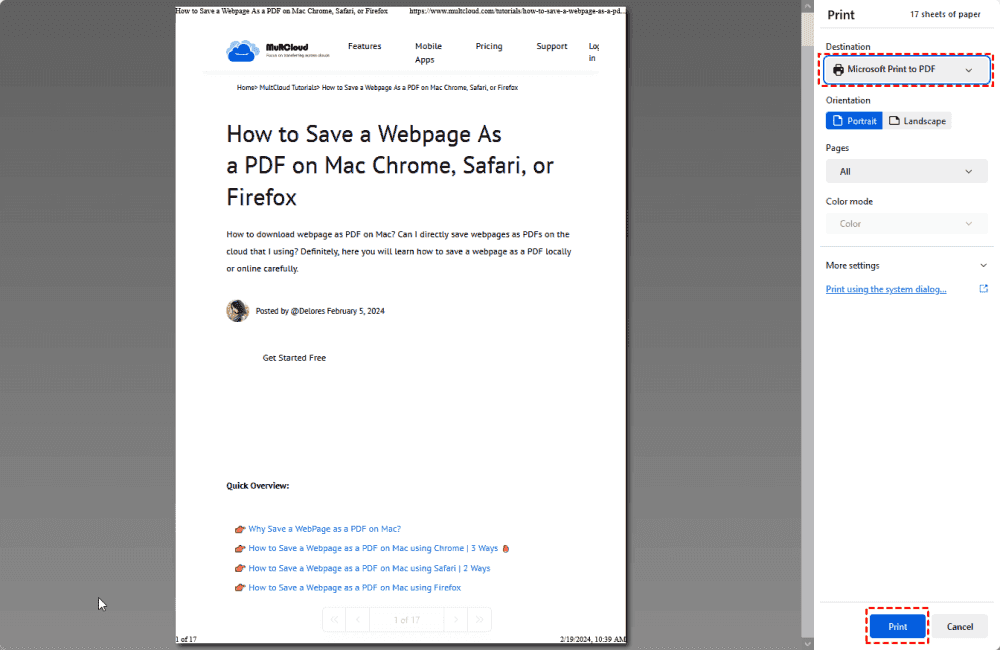
Step 3. Select "Microsoft Print to PDF" or any other PDF printer available in the Printer dropdown menu.
Step 4. Click on the "Print" button to save the HTML page as a PDF file.
3. On Microsoft Edge
Step 1. Open the HTML page in Edge.
Step 2. Press Ctrl + P (or Cmd + P on Mac) to open the Print dialog.
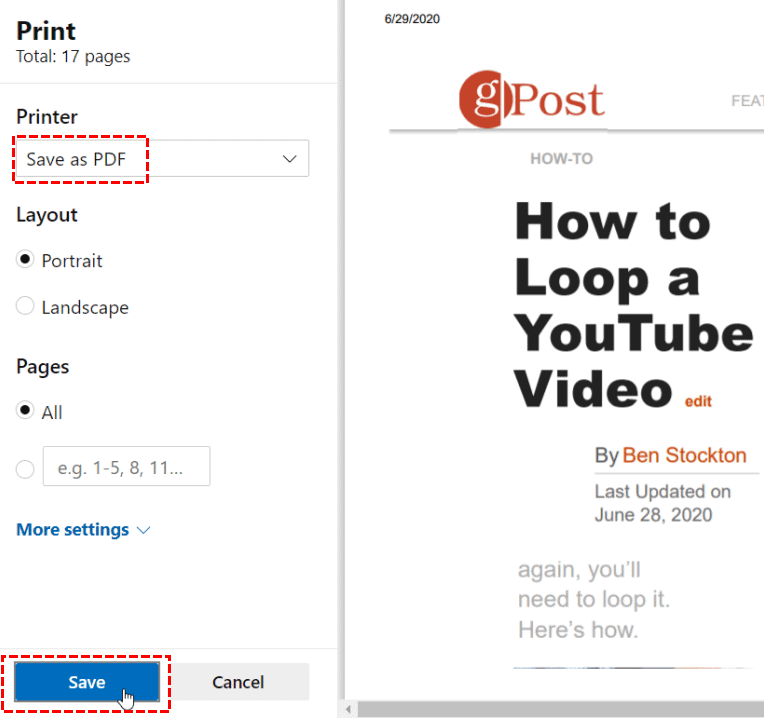
Step 3. Choose "Save as PDF" or any other PDF printer available in the Printer dropdown menu.
Step 4. Click on the "Save" button to save the HTML page as a PDF file.
Way 2. Print HTML to PDF via Chrome Extension
In addition to the print function that comes with the browser, you can also try adding extensions, such as MultCloud Save, to convert your favorite web pages with one click. This extension mainly helps you convert HTML to PDF or PNG directly. If you don't want to save the converted file on your local device, you can save it directly to your cloud account to share it with more people.
Step 1. Install MultCloud Save from the Chrome Web Store and sign up for an account.
Step 2. Go to the webpage you want to convert to PDF.
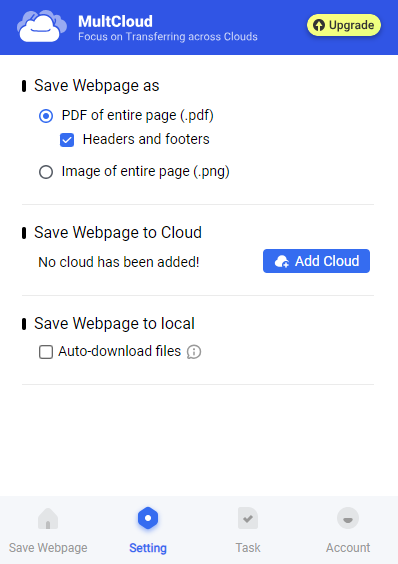
Step 3. Click the extension icon in the Chrome toolbar.
Step 4. Follow the extension's instructions to generate the PDF.
Step 5. Save the generated PDF to your device.
Step 6. Verify the PDF to ensure the content appears correctly. Adjust settings if needed.
Note: You can also try other extensions to save webpages as PDFs according to your needs.
Have you ever thought about transferring data directly between clouds? MultCloud not only supports the above function, but also supports various cloud file migration functions. You can add all cloud accounts to MultCloud to easily perform cloud transfer, sync or backup, e.g. Google Drive to pCloud or Google Drive to S3, etc.

- 🗹 Cloud Transfer: Move files between cloud services easily.
- 🗹 Team Transfer: Migrate files and data among team members.
- 🗹 Cloud Sync: Automatically sync files across servers and clouds.
- 🗹 Cloud Backup: Securely back up data to the cloud.
- 🗹 Image Saver: Save Instagram images to the cloud.
- 🗹 Remote Upload: Perform cloud torrent to the cloud from anywhere.
- 🗹 Email Migration: Save emails and attachments to local or cloud.
Way 3. Print HTML to PDF Using Online Converter
Online converters provide a convenient way to convert HTML pages to PDF without the need for any installation or setup. Users can simply upload the HTML file or provide the URL, and the converter will generate a PDF version.
Step 1. Visit an online HTML to PDF converter website, such as Pdfcrowd.
Step 2. Upload the HTML file or enter the URL of the web page.
Step 3. Choose any additional options such as page size or orientation.
Step 4. Click on the "Convert" or similar button to initiate the conversion process.
Step 5. Download the resulting PDF file once the conversion is complete.
Way 4. Print HTML File to PDF Using Command-Line Tool
For advanced users and developers, command-line tools offer flexibility and automation in HTML to PDF conversion. Tools like wkhtmltopdf and PhantomJS allow for batch processing and customization of output settings.
Step 1. Install a command-line tool like wkhtmltopdf on your system.
Step 2. Open the terminal or command prompt.
Step 3. Navigate to the directory containing the HTML file you want to convert.
Step 4. Use the command-line tool with appropriate options and parameters to convert the HTML to PDF.
Step 5. Check the output directory for the generated PDF file.
Way 5. Print HTML to PDF Using Libraries in Programming Languages
Various programming languages, such as Python, Java, and PHP, offer libraries and frameworks for converting HTML to PDF programmatically. These libraries provide APIs for generating PDFs from HTML content, giving developers full control over the conversion process.
Step 1. Choose a suitable library for HTML to PDF conversion in your preferred programming language.
Step 2. Install the library and any dependencies using package managers like pip or npm.
Step 3. Write code to load the HTML content and convert it to PDF using the library's API.
Step 4. Customize the conversion process as per your requirements, such as adding headers, footers, or watermarks.
Step 5. Run the code to generate the PDF file programmatically.
Conclusion
Printing HTML to PDF offers a versatile solution for preserving web content in a portable and professional format. By utilizing various methods and best practices outlined in this guide, users can efficiently convert HTML pages to PDF while maintaining layout integrity and accessibility.
MultCloud Supports Clouds
-
Google Drive
-
Google Workspace
-
OneDrive
-
OneDrive for Business
-
SharePoint
-
Dropbox
-
Dropbox Business
-
MEGA
-
Google Photos
-
iCloud Photos
-
FTP
-
box
-
box for Business
-
pCloud
-
Baidu
-
Flickr
-
HiDrive
-
Yandex
-
NAS
-
WebDAV
-
MediaFire
-
iCloud Drive
-
WEB.DE
-
Evernote
-
Amazon S3
-
Wasabi
-
ownCloud
-
MySQL
-
Egnyte
-
Putio
-
ADrive
-
SugarSync
-
Backblaze
-
CloudMe
-
MyDrive
-
Cubby